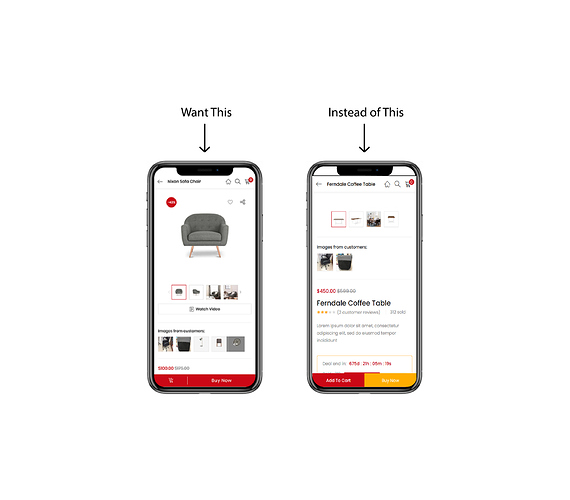
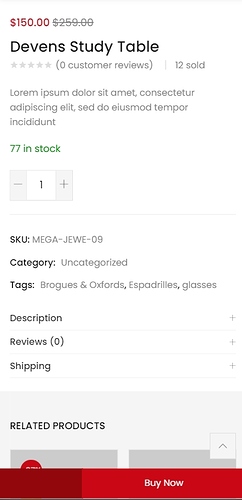
hi, i want to show Add to cart icon on single product page on mobile instead of writen “ADD TO CART” along with “Buy Now” button just exactly you shown on your demo page, sample picture attached. please guide me.
with due respect sir, it is presale question, i am just thinking of purchasing the theme. thats why i am trying to clear my doubts before purchasing. is there any way to resolve my issue?
Absolutely, we will help you edit it as you desire.
to follow, i need the same request ^^
Can you make a video to guide this, because I have multiple stores. If you can make tutorial, I can edit it myself and save your time
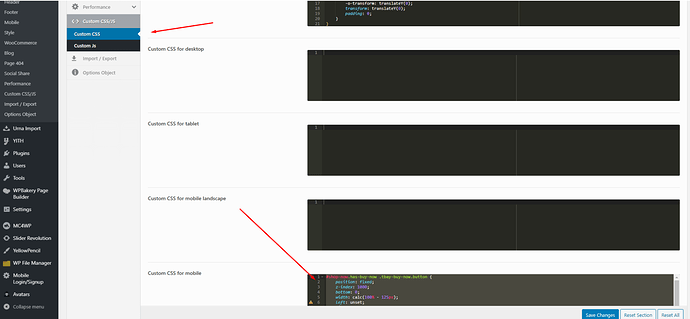
@Hamza_Chaudhary @huxu456 @Tiphaine You can add this CSS in Urna Option
#shop-now.has-buy-now .tbay-buy-now.button {
position: fixed;
z-index: 1000;
bottom: 0;
width: calc(100% - 125px);
left: unset;
right: 0;
margin: 0;
margin-left: 125px;
background: #ca0815;
}
#shop-now.has-buy-now .single_add_to_cart_button {
width: 126px;
font-size: 0;
}
.singular-shop div.product .information .cart .single_add_to_cart_button:before {
content: “”;
display: inline-block !important;
float: none;
vertical-align: text-top;
line-height: normal;
position: absolute;
right: 0;
width: 1px;
height: 30px;
background-color: #fff;
top: 50%;
transform: translate(0,-50%);
min-width: unset;
}
#shop-now.has-buy-now .single_add_to_cart_button:after {
content: “\e750”;
font-family: ‘linearicons’;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 18px;
top: 0;
line-height: 46px;
position: absolute;
left: 0;
right: 0;
}
And We’ll also update more of that style option in an upcoming update.
You can add this
color: white !important;
#shop-now.has-buy-now .single_add_to_cart_button {
width: 126px;
font-size: 0;
color: white !important;
}
It still disappear. Please check again
Please send to me your site so I can check it