Hi there
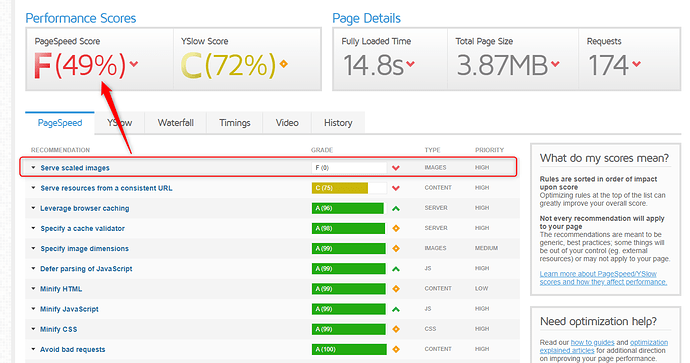
Attached image showing my website performance Low in the PageSpeed Score section the reason is Serve scaled images are not properly scaled as per the HTML or CSS How can we fix this problem in the wordpress looking for the solution from your side
Thanks
Please send the ticker here: https://tickets.thembay.com/
Our Support Team will help you.
Improving website performance is crucial for enhancing user experience, increasing user engagement, and optimizing search engine rankings. Here are some key areas to focus on for website performance improvement:
-
Optimize Images: Compress and resize images without compromising quality. Large image files can significantly slow down page loading times.
-
Enable Browser Caching: Leverage browser caching to store static resources locally on users’ devices, reducing the need to fetch them from the server on subsequent visits.
-
Minify and Concatenate CSS and JavaScript: Minimize CSS and JavaScript files by removing unnecessary spaces and characters. Concatenate multiple files into a single file to reduce the number of HTTP requests.
-
Use a Content Delivery Network (CDN): Utilize a CDN to distribute website content across multiple servers worldwide, delivering it from the server closest to the user’s location, reducing latency.
-
Optimize Server Response Time: Ensure your web server responds quickly to requests by optimizing server configurations, database queries, and using caching mechanisms.
-
Eliminate Render-Blocking Resources: Identify and address render-blocking resources, such as JavaScript and CSS files, to prevent them from delaying page rendering.
-
Implement Lazy Loading: Load images and other media content only when they come into the user’s viewport, improving initial page load times.
-
Enable Gzip Compression: Enable Gzip compression on your web server to reduce the size of HTML, CSS, and JavaScript files during transmission.
-
Reduce Redirects: Minimize the use of unnecessary redirects as each redirect introduces an additional HTTP request.
-
Use a Fast Web Hosting Service: Choose a reliable and fast web hosting service that can handle your website’s traffic efficiently.
-
Monitor Website Performance: Regularly monitor your website’s performance using tools like Google PageSpeed Insights, Lighthouse, or GTmetrix to identify areas for improvement.
-
Implement HTTP/2: If your server supports it, use HTTP/2 protocol, which allows multiple requests to be sent over a single connection, reducing latency.
-
Optimize Web Fonts: Limit the number of custom web fonts and optimize their loading to prevent delays.
-
Use Asynchronous Loading: Load non-essential scripts asynchronously to prevent them from blocking the page load.
-
Optimize Database: Optimize your database tables regularly to improve database performance.
Remember that website performance optimization is an ongoing process, and it’s essential to regularly monitor and fine-tune your website to ensure it remains fast and responsive. Different websites have unique requirements, so it’s crucial to test and measure the impact of each optimization technique on your specific website to achieve the best results.
For more information check this: https://yardgearsguide.com/best-paint-for-pergola/