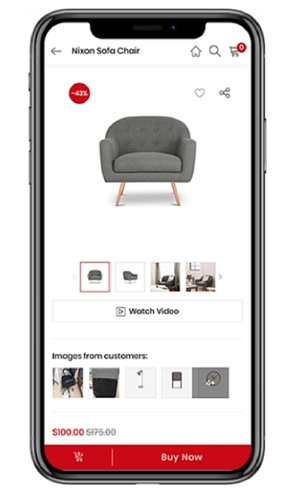
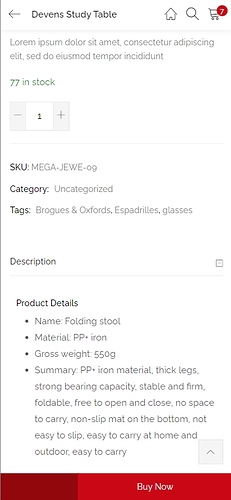
Hi, can you update this add to card button type beside the popup feature, it will make perfect mobile product page. Please guide me on how to do that.
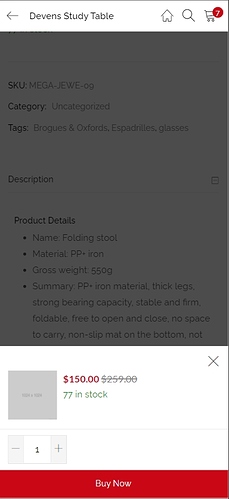
Did you follow my instructions in this article and still do not resolve the issue? I want to show Add to cart icon on single product page on mobile instead of writen "ADD TO CART"
Please send your site link for me to check.
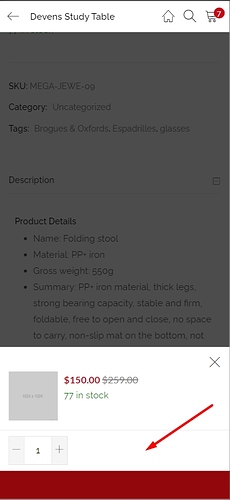
It’s still not worked, here is my css code i added exact as you guide
#shop-now.has-buy-now .tbay-buy-now.button {
position: fixed;
z-index: 1000;
bottom: 0;
width: calc(100% - 125px);
left: unset;
right: 0;
margin: 0;
margin-left: 125px;
background: #ca0815;
}
#shop-now.has-buy-now .single_add_to_cart_button {
width: 126px;
font-size: 0;
color: white !important;
}
.singular-shop div.product .information .cart .single_add_to_cart_button:before {
content: “”;
display: inline-block !important;
float: none;
vertical-align: text-top;
line-height: normal;
position: absolute;
right: 0;
width: 1px;
height: 30px;
background-color: #fff;
top: 50%;
transform: translate(0,-50%);
min-width: unset;
}
#shop-now.has-buy-now .single_add_to_cart_button:after {
content: “\e750”;
font-family: ‘linearicons’;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 18px;
top: 0;
line-height: 46px;
position: absolute;
left: 0;
right: 0;
}
I need a specific link to be able to check.
Hi, here is my demo site. Please check it on mobile
The custom code you give me
#shop-now.has-buy-now .tbay-buy-now.button {`
position: fixed;
z-index: 1000;
bottom: 0;
width: calc(100% - 125px);
left: unset;
right: 0;
margin: 0;
margin-left: 125px;
background: #ca0815;
}
#shop-now.has-buy-now .single_add_to_cart_button {
width: 126px;
font-size: 0;
color: #fff !important;
}
.singular-shop div.product .information .cart .single_add_to_cart_button:before {
content: “”;
display: inline-block !important;
float: none;
vertical-align: text-top;
line-height: normal;
position: absolute;
right: 0;
width: 1px;
height: 30px;
background-color: #fff;
top: 50%;
transform: translate(0,-50%);
min-width: unset;
}
#shop-now.has-buy-now .single_add_to_cart_button:after {
content: “\e750”;
font-family: ‘linearicons’;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 18px;
top: 0;
line-height: 46px;
position: absolute;
left: 0;
right: 0;
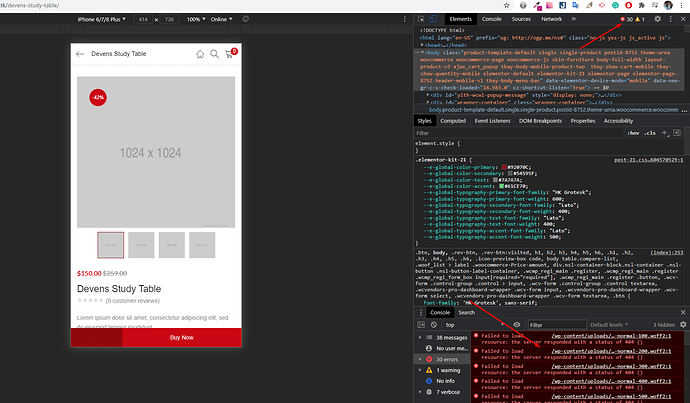
}Your site is experiencing many errors
Please send the ticker here: https://tickets.thembay.com/
Our Support Team will help you.